Facebook MessengerとWebHookで連携できるようになったので使い方をまとめます。
初めに
Facebookとの連携は、結構いろいろと作業があるので頑張りましょう。
作業としては以下の手順です。
- Facebook for Developersに登録
- Bot用のFacebookページを作成
- Facebook Appを作成
- Webhookのコールバックを登録
- Bot Frameworkに諸々の認証情報を登録
わざわざFacebookページを作るとかが最高にめんどいです。
登録する
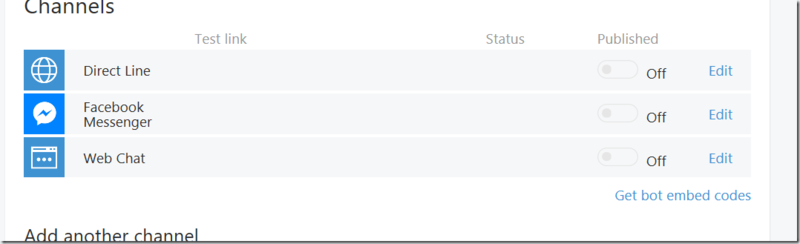
いつもの設定画面にFacebook Messengerが出てるはずなので最初は、右のAddを押します(この画面は、あらかじめAddしてあります)
Facebook for Developersに登録する
ここ からサインアップページに飛んで登録します。
Facebookページを作成する
ここ から作成します。
以下のFacebookページを作成から画面の指示に従ってページを作成します。
自分は、ブランドまたは製品でカテゴリをコンピュータにして作成しました。
Facebook Appを作る
ここ から作成します。
Skip and Create App IDを選択するとアプリ名やらを入力する欄が出てくるので全部入力してアプリIDを作成を選択すると作成されます。
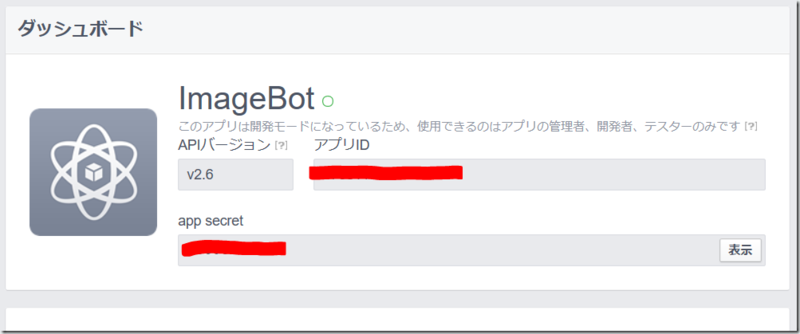
アプリを作成すると以下のような画面が出てくるはずなのでアプリIDとapp secretをメモっておきます。
Webhookを登録する
画面の左にプロダクト設定という項目があるので製品の追加を選択します。
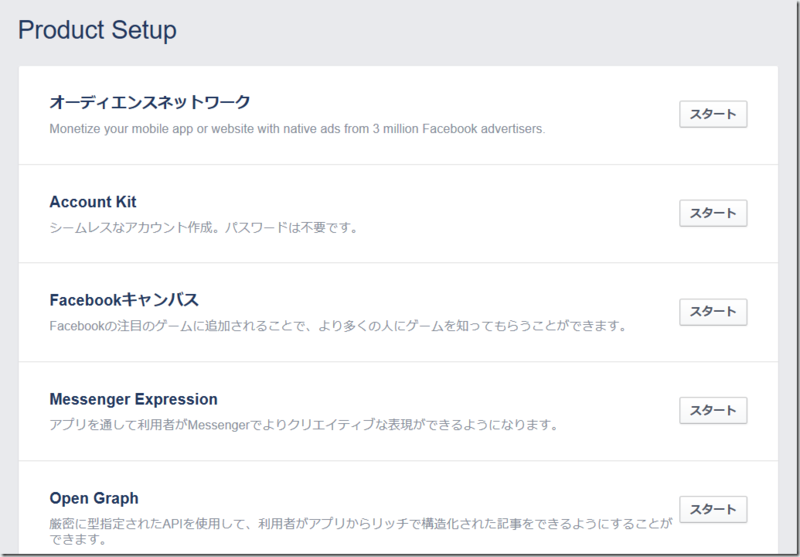
製品の追加を選択すると以下のような画面が出てくるのでMessengerとWebhooksの項目のスタートボタンを押します。
作成ができたらWebhooksのページに移動します。
画面の左のメニューにWebhooksが表示されるはずなのでそちらを選択します。
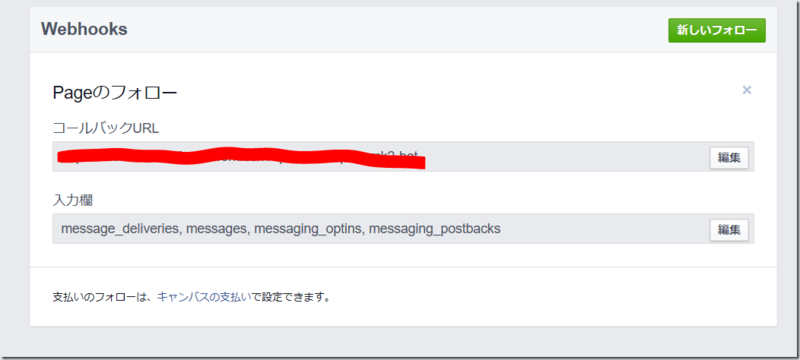
移動すると以下のような画面が出てくるかと思います。(たぶん最初なのでPageのフォロー云々は出てないはずです)
この画面の新しいフォローを選択するとメニューが出てくるのでPageを選択します。
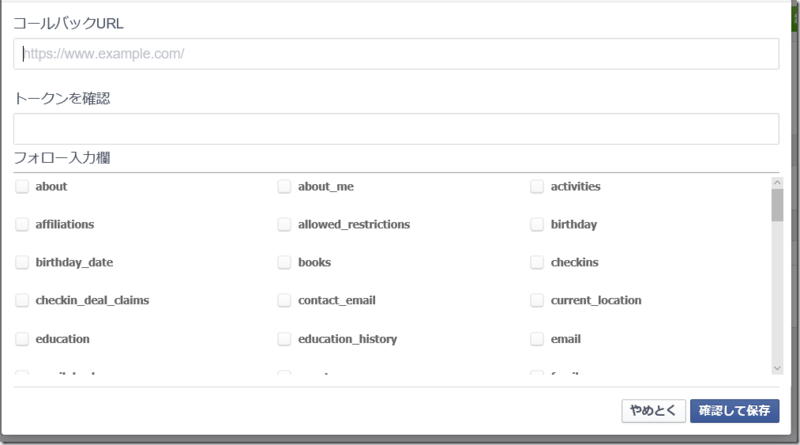
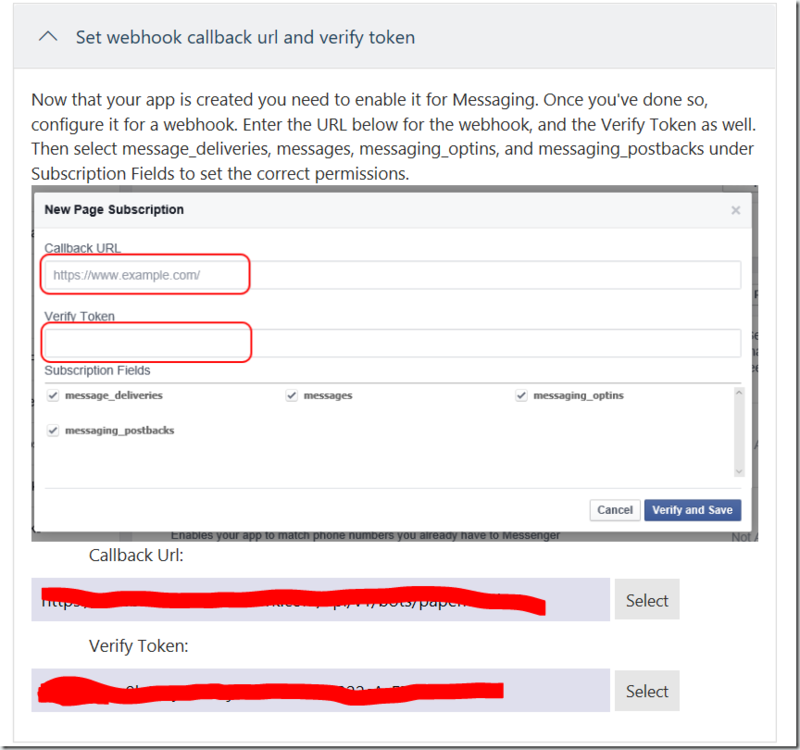
新しいフォローを選択すると以下のような画面が出ます。
コールバックURLとトークンは、Bot FrameworkのFacebook Messengerの設定ページ内にあるSet Webhook callback url and verify token のタブから取得できるのでそちらから取得してコピペします。
URLとトークンをコピペしたらフォロー入力欄で以下の4つをチェックします。
- message_deliveries
- messages
- messaging_optins
- messaging_postbacks
ページへのアクセストークンを取得する
先ほど作成したMessengerのページに移動します。
こちらも画面左のメニューから移動できます。
以下の画面に移動するはずなのでFacebookページを選択の項目でページを選択するとトークンが表示されます。
接続情報をBot Frameworkに渡す
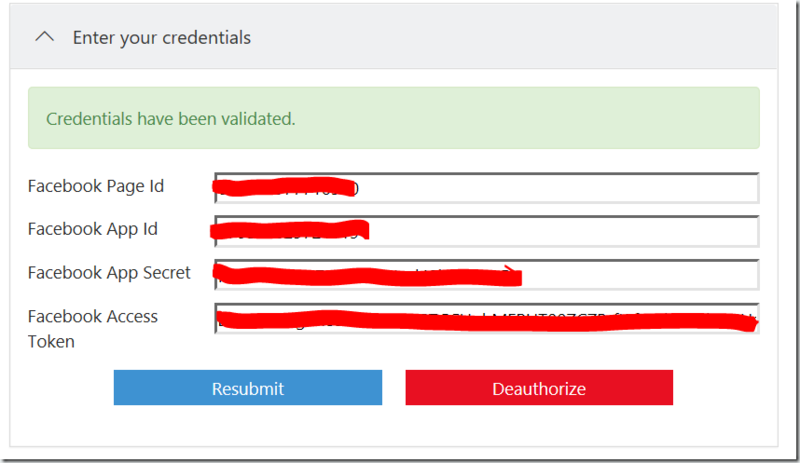
Bot FrameworkのFacebook Messengerの設定画面の最後に必要な情報を入力していきます。
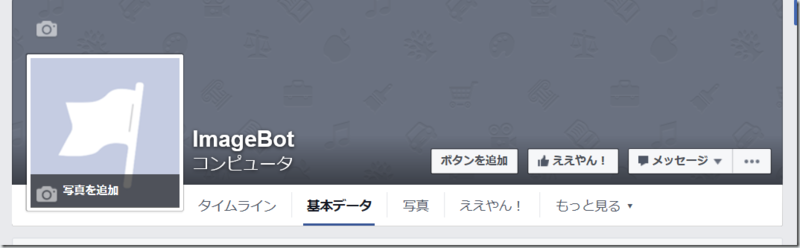
Facebook Page Idは、作成したFacebookページの基本データの項目の一番下にあるFacebookページIDになります。
以下の画面の一番下です。
Facebook App IdとFacebook App Secretは、Facebook Appを作成した際に表示された一番最初の画面で取得したやつになります。
左のメニューのダッシュボードから戻れます。
Facebook Access Token は、左メニューのMessengerの項目で取得したトークンになります。
これで全部の設定が完了です。
動作テスト
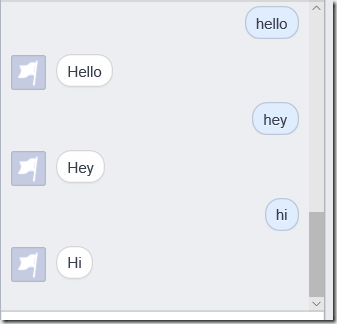
設定が完了したのでテストしてみます。
今回は、送ったメッセージと同じメッセージを返すシンプルなものです。
特に問題なくBotが動作しました
まとめ
ほかのサービスと比べてFacebookはやたらに設定が多いのでめんどいですが一回設定してしまえばOKなので頑張りましょう。